Review Widget Settings
You can customize the settings for the review widgets on product pages. This will impact both the visual aspects and the content in the reviews.
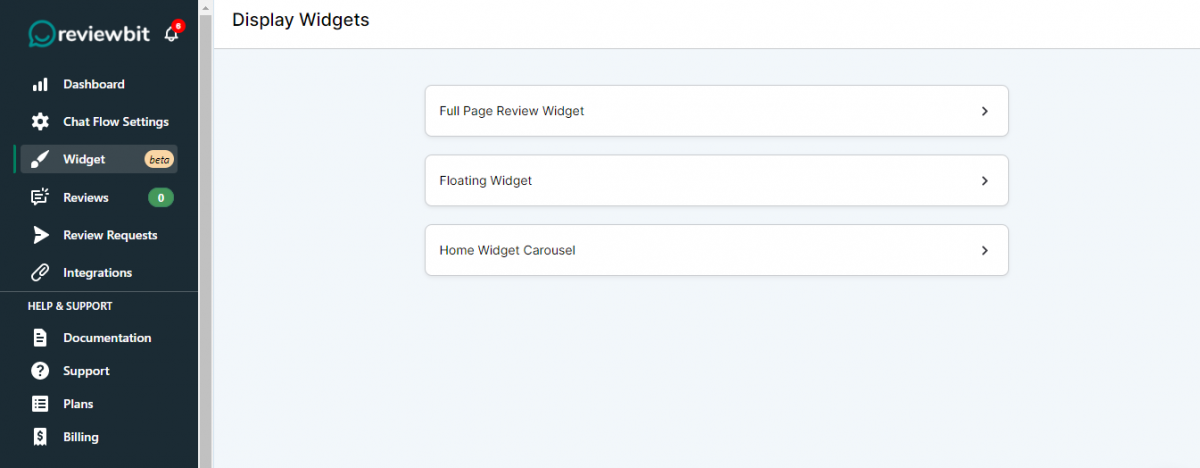
When you click on the Widget tab on the dashboard, you can see the list of Display Widgets as given below.

Click on any option as per your requirement and then you will navigate to the page given below.

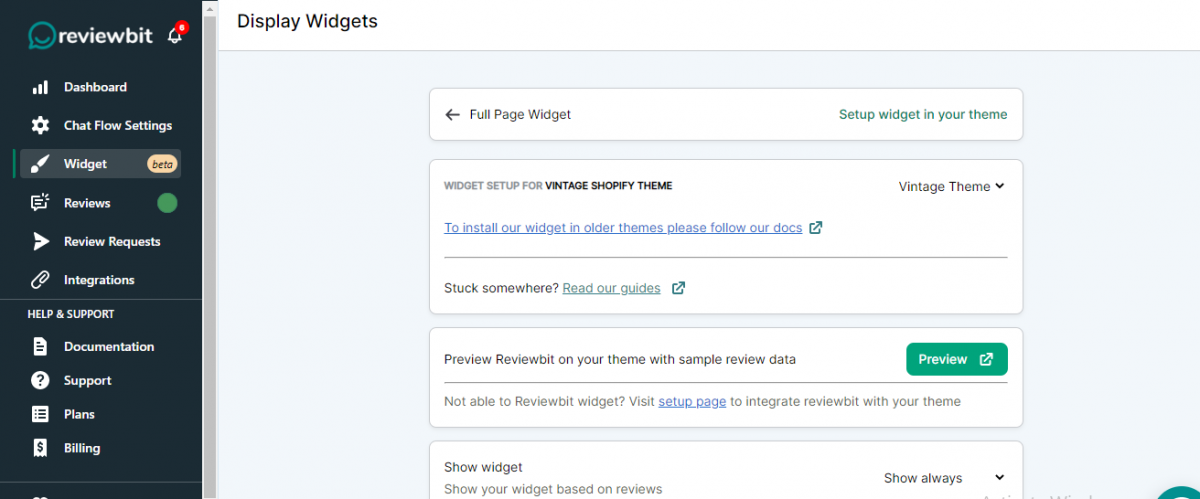
If your choice is Vintage Theme, then you should follow the steps given below.
Installing Reviewbit’s Widget on Shopify Vintage Theme
As the initial stage, you have to embed the Reviewbit’s script into the theme.liquid file. Then follow the instructions below to add Reviewbit widgets to your Shopify store.
Reviewbit Widgets:
- Full Page Widget and Star Rating Badge
- Carousal Widget and Floating Widget
Steps:
- Login to the Shopify admin panel. For example, store.myshopify.com/admin.
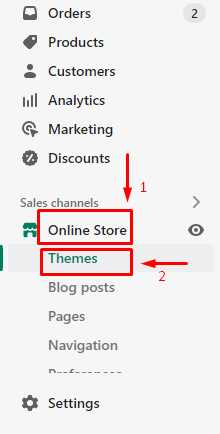
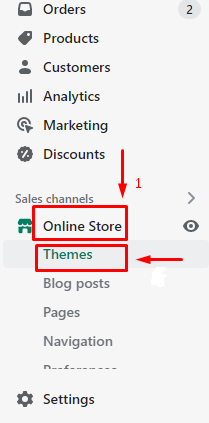
- On the left, click Online Store and then click Themes.

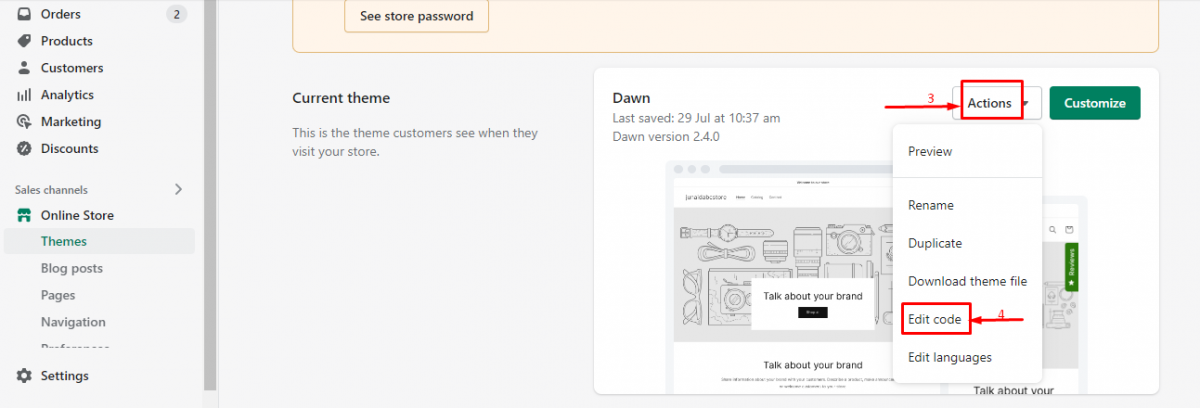
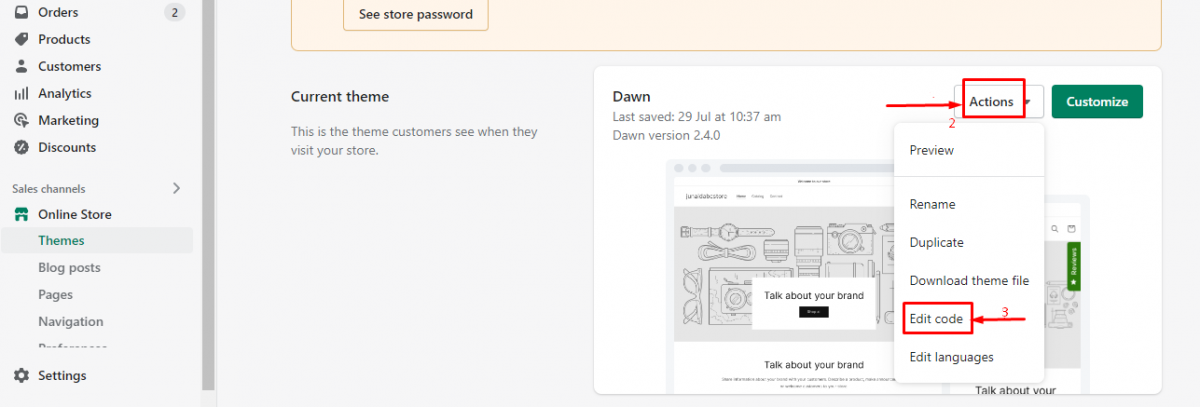
3. Click Actions in the Current theme block
4. Select Edit code from the dropdown menu.

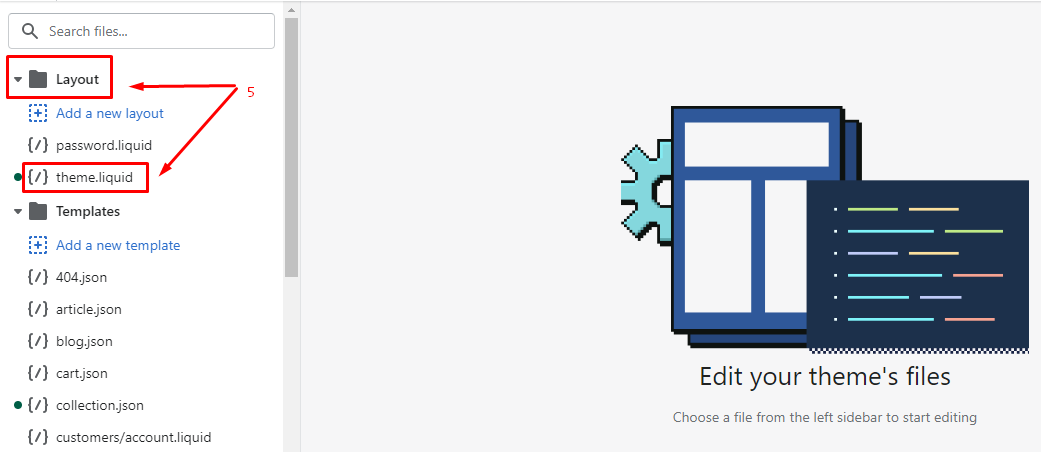
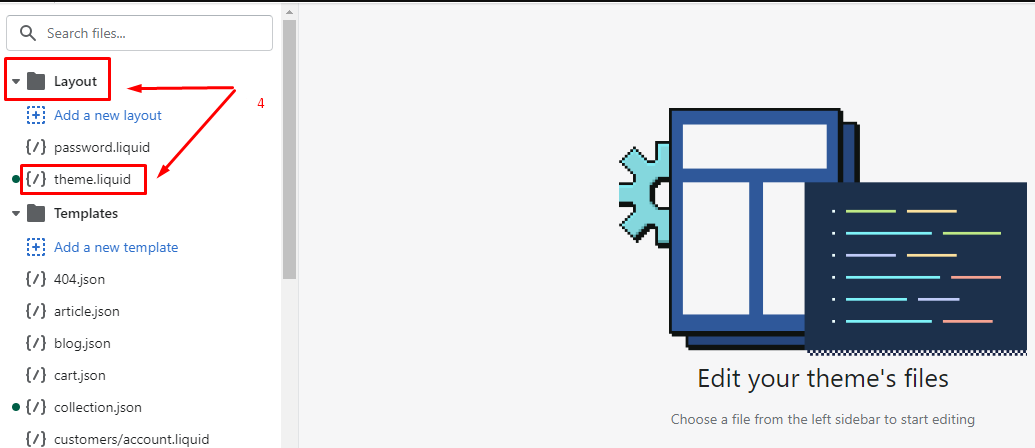
5. Click the Layout folder on the left and look for theme.liquid

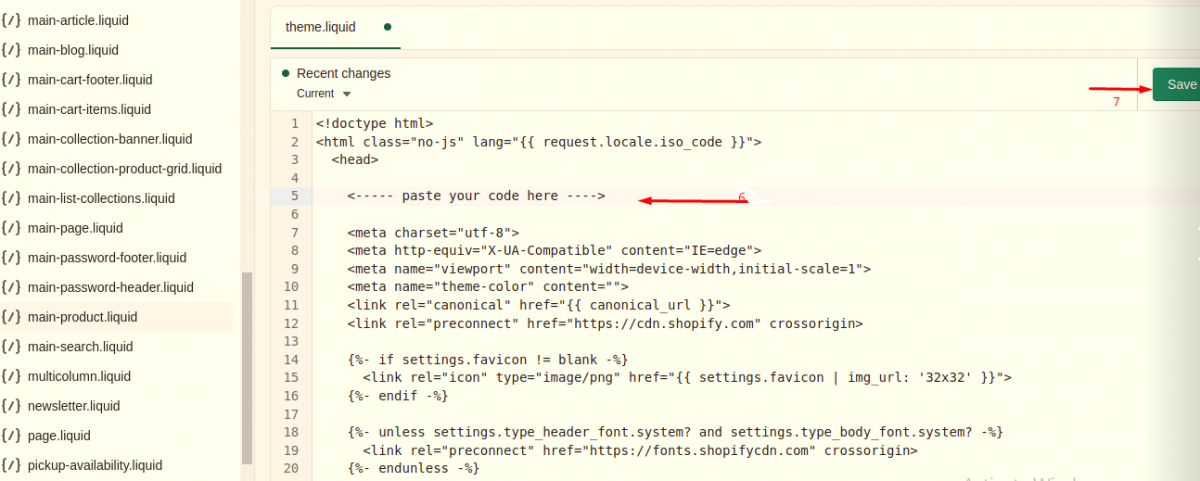
6. Copy the following code into theme.liquid template of your Shopify theme
<!-- Reviewbit widget snippet start -->
<script defer src="https://storage.googleapis.com/reviewbit/widget/v1/reviewbit.js"></script>
<link rel="stylesheet" href="https://storage.googleapis.com/reviewbit/widget/v1/reviewbit.css" />
<!-- Reviewbit widget snippet end -->
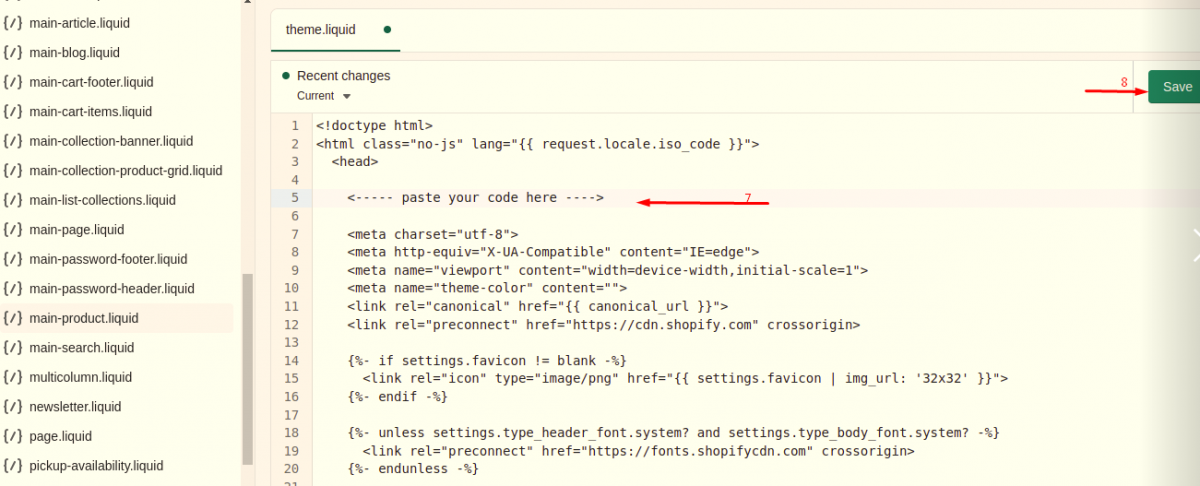
7. Paste the code just below the <head> tag

8. Click the Save button
Installing Full Page Widget and Star Rating Badge on the Product page
After installing the theme.liquid script in your Shopify store, your next step is to add Reviewbit’s Full page Widget (Product page) and Star Rating Badge ( Product pages and collection pages)
- Full Page Widget
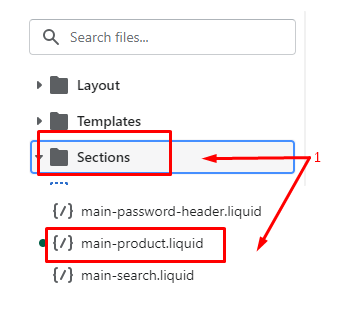
- Look for the main product.liquid under Sections on the left or use the search box to find the template.

<!-- reviewbit main-widget start -->
<div
id="reviewbit"
class="reviewbit_review_widget"
data-product-id="{{ product.id }}"
data-shop-id="{{ shop.id }}"
data-theme-app="false"
data-theme-config="{{ shop.metafields.reviewbit.theme }}"
></div>
<!-- reviewbit main-widget end -->
<!-- reviewbit snippet start -->
<script id="reviewbitSchemaJson" type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"@id": {{ canonical_url | json }},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "{{ product.metafields.reviewbit.average_rating }}",
"reviewCount": "{{ product.metafields.reviewbit.total_reviews }}"
},
"name": {{ product.title | json }}
}
</script>
<!-- reviewbit snippet end -->
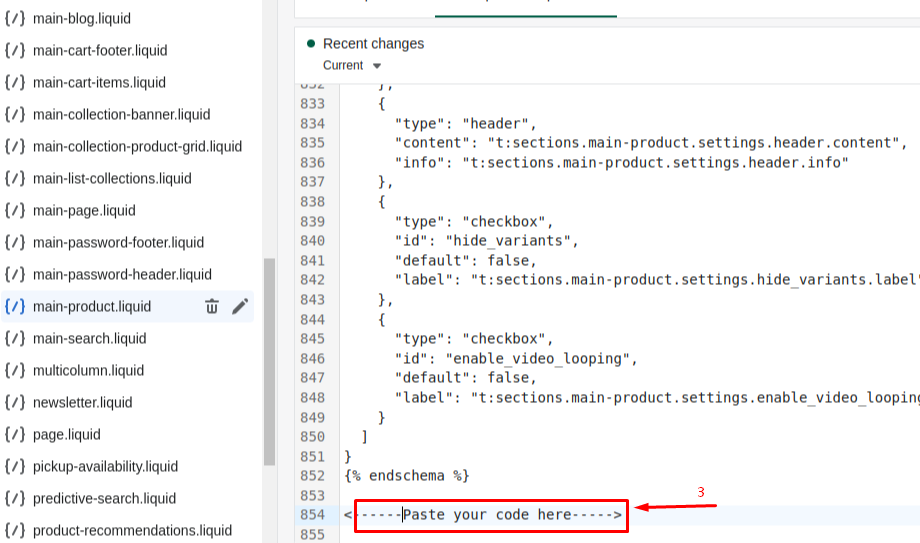
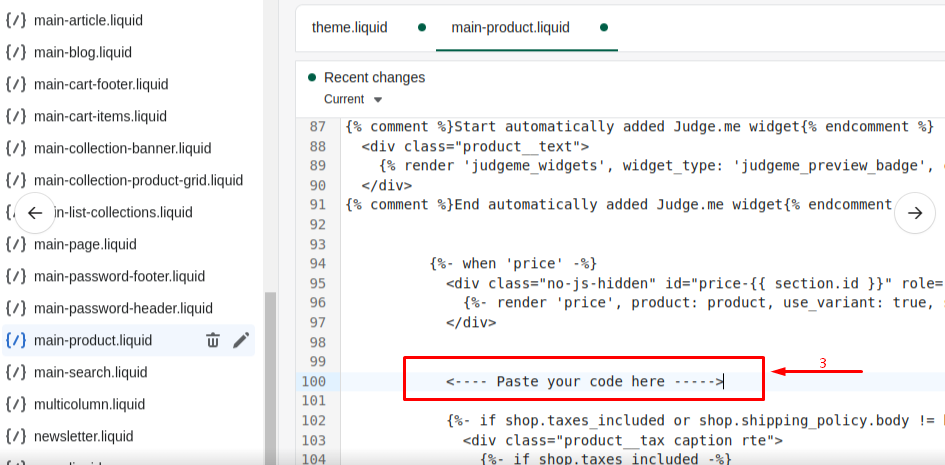
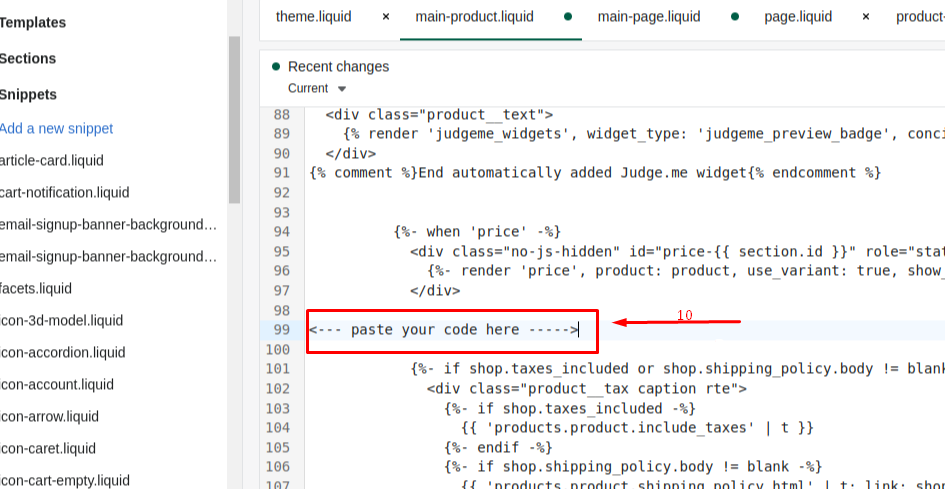
3. Paste the code at the bottom

4. Click the Save button
- Star Rating Badge on Product Pages
- Look for the main product.liquid under Sections on the left or use the search box to find the template.
- Copy the following code into the main product.liquid
<!-- reviewbit star-rating-widget start -->
<div
class="reviewbit_rating_stars"
data-avg-review="{{ product.metafields.reviewbit.average_rating }}"
data-total-raters="{{ product.metafields.reviewbit.total_reviews }}"
data-theme-config="{{ shop.metafields.reviewbit.theme }}"
></div>
<!-- reviewbit star-rating-widget end -->
3. Paste the code just below the <price>

4. Click the Save button
- Star Rating Badge on Collection Pages
- On the left, click Online Store and then click Themes.

3. Select Edit code from the dropdown menu.

4. Click the Layout folder on the left and look for theme.liquid

5. Copy the following code into theme.liquid template of your Shopify theme
<!-- Reviewbit star-rating snippet start -->
<script defer src="https://storage.googleapis.com/reviewbit/widget/v1/reviewbit-star-ratings.js"></script>
<!-- Reviewbit star-rating snippet end -->
6. Paste the code just below the <head >tag

7. Click the Save button
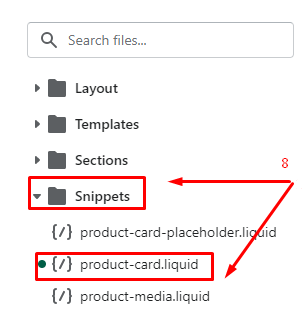
8. Then look for product card.liquid under Snippets on the left or use the search box to find the template.

<!-- reviewbit star-rating-widget start -->
<div
class="reviewbit_rating_stars"
data-avg-review="{{ product.metafields.reviewbit.average_rating }}"
data-total-raters="{{ product.metafields.reviewbit.total_reviews }}"
data-theme-config="{{ shop.metafields.reviewbit.theme }}"
></div>
<!-- reviewbit star-rating-widget end -->
10. Paste the code just below the <price>

11. Once pasted, then click the Save button
Installing Carousel Widget and Floating Widget on the Home page
After installing the theme. liquid script in your Shopify store, if your requirement is to add Reviewbit’s Carousel Widget and Floating Widget on the home page, follow the steps given below.
- Carousel Widget
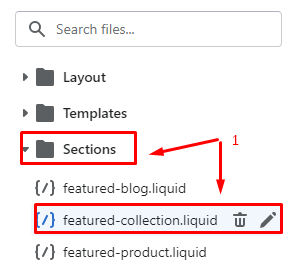
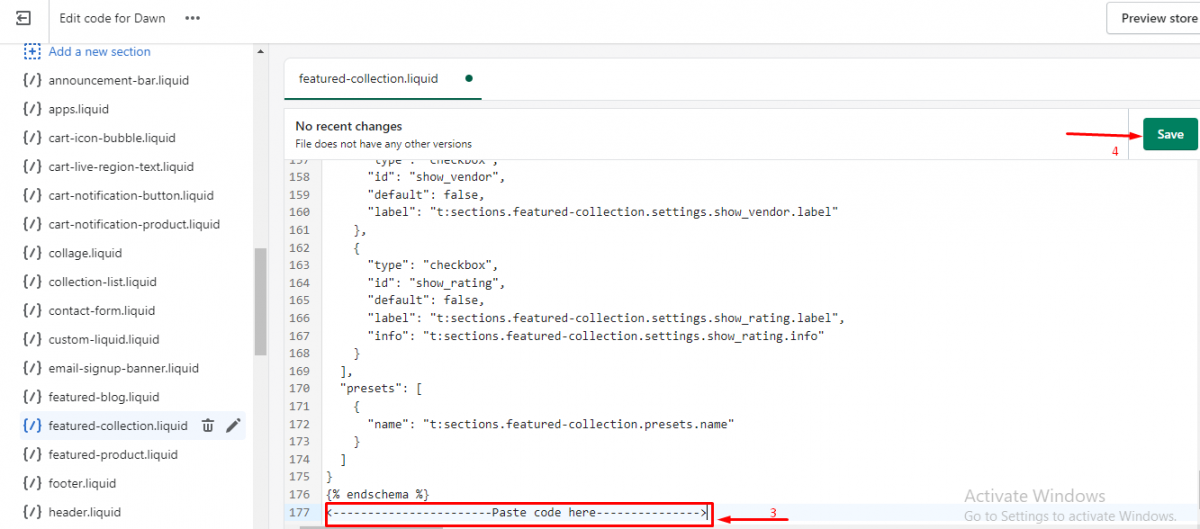
- Look for the featured collection. liquid under Sections on the left or use the search box to find the template.

2. Copy the following code into the featured collection. liquid
<!-- reviewbit floating-widget start -->
<div
class="reviewbit_floating_btn rb_f_left"
data-theme-config="{{ shop.metafields.reviewbit.theme }}"
data-product-id="{{ product.id }}"
data-shop-id="{{ shop.id }}"
data-theme-app="false"
></div>
<!-- reviewbit floating-widget end -->
3. Paste the code at the bottom of the code.

4. Click the Save button
- Floating Widget
- Look for the main page.liquid under Sections on the left or use the search box to find the template.
- Copy the following code
<!-- reviewbit carousel-widget start -->
<div
class="reviewbit_home_widget"
data-theme-config="{{ shop.metafields.reviewbit.theme }}"
data-product-id="{{ product.id }}"
data-shop-id="{{ shop.id }}"
data-theme-app="false"
></div>
<!-- reviewbit carousel-widget end -->
3. Simply paste the code wherever you would like to: (Home page, Product page, Collection page)
4. Click the Save button
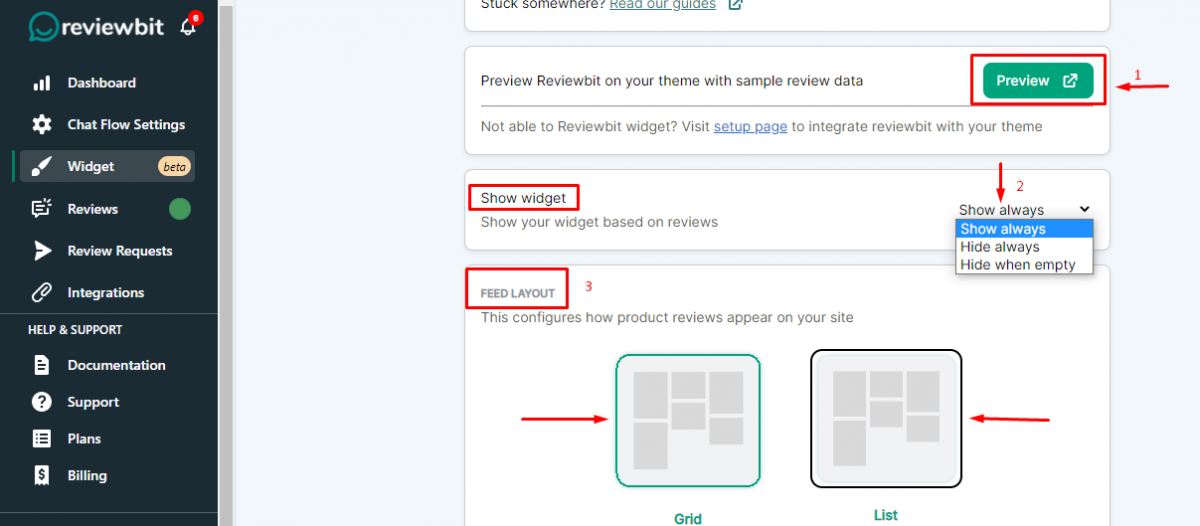
Now Go to the Widget Section on Reviewbit Dashboard
After setting up all codes, then go to Reviewbit dashboard for further widget settings.
- Preview– Check out Reviewbit on your theme with some sample review data.
- Show widget– You can choose; Show always, Hide always or Hide when empty as per your preference.
- Feed Layout– There are two types; Grid and List

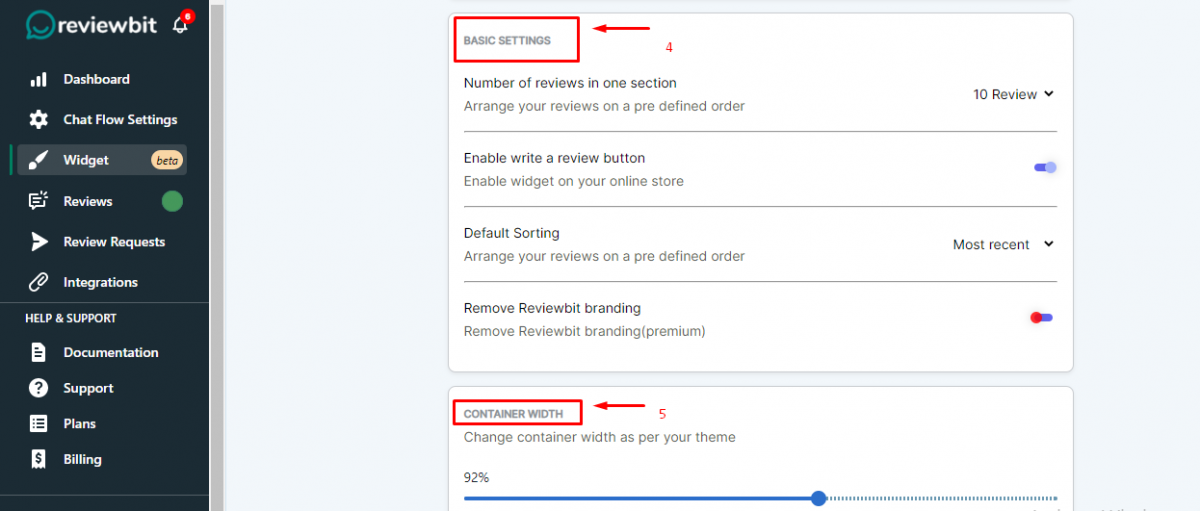
4. Basic Settings– Here you can manage details like- Number of reviews in one section, Enable write a review button, Default sorting, Remove Reviewbit branding
5. Container width– Here you can adjust the width of the widget



Leave A Comment?